
…といった内容です。(いつもご覧いただき本当にありがとうございます!)

というわけで本記事では「ハイパーSBI2で移動平均線の色を変える方法」について解説しますね!
よければ参考にしてみて下さい。
【SBI証券】ハイパーSBI2の「移動平均線」 色を変える方法

結論から言うと、下記の順で設定が可能です。
ポイントは、ハイパーSBI2のメニューから行うのではなく、チャートから設定を行うという点ですかね。
なお、同様の手順で移動平均線に使うローソク足の本数も変えられますよ。
順に詳しく解説していきますね。
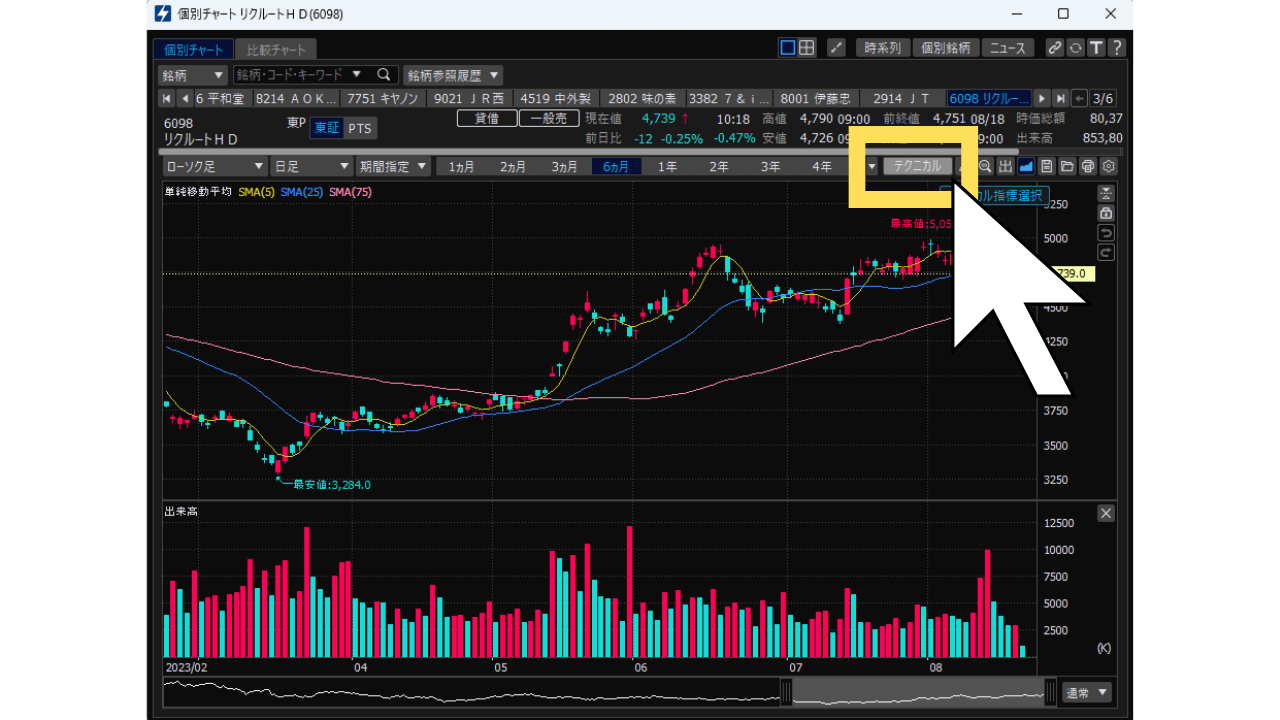
ハイパーSBI2で「チャート」画面を開く
右上の「テクニカル」をクリック

- チャート画面を開きます。
- 右上にある「テクニカル」の文字をクリック。
単純移動平均線(等)の横にある「V」をクリック

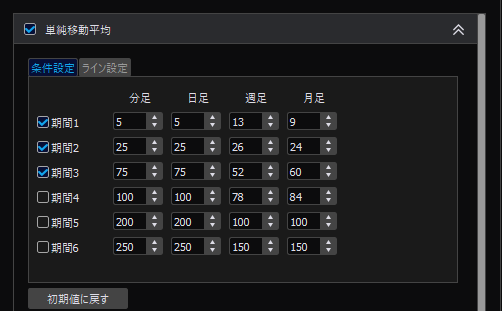
- 出てくるメニューから、「単純移動平均」の右側にある“V”のマークをクリック
- 上記のような画面が開きます。
なお、この「条件設定」タブ内では、移動平均線に使う本数を決めることができます。
分足、日足、週足、月足…を任意の本数に設定できますよ。

また関連情報として、株アプリの方で移動平均線の設定をするやり方はこちらの記事に書いております。
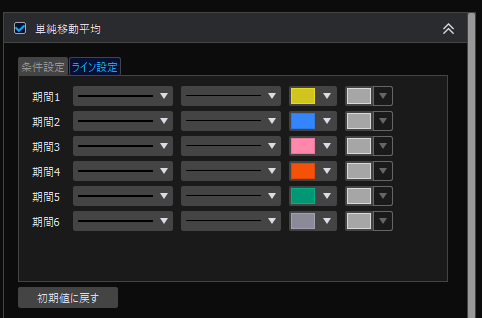
「ライン設定」タブを開く
期間ごとに色を変更可能

- 横にある「ライン設定」タブをクリック。
- 期間ごとに移動平均線の種類や太さ、色が変更可能。

ここで出てくる「期間1」「期間2」…は、横の条件設定タブで設定した期間です。
数字が大きくなるにつれてより長期の移動平均線を表します。
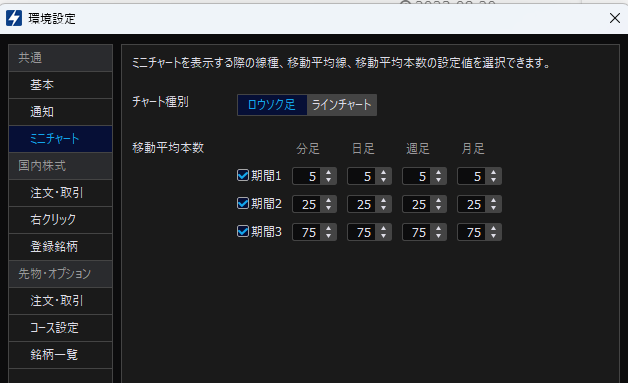
【補足】ミニチャートの移動平均線の「期間」を設定する方法


補足で、ミニチャート(タイル表示)内の移動平均線の設定を変更する方法です。
- 左上のメニュー→環境設定→ミニチャート
この画面から何本の移動平均を取るか、設定をすることができます。
なお、おそらくミニチャート内の移動平均線の色は変えられないのでは?という感じでした。
本記事で紹介した「色の設定方法」を試し、チャート(大)に適用させてみた上でミニチャートを確認したところ、色は変わらないままでした。
つまり、ミニチャート – チャートの設定に連動性はないみたいです。
さいごに

短い内容にはなりますが、本記事は以上です!
私のYouTubeチャンネルでは、どんなコメントでも歓迎しています!
例えば今回の例もそうですが、本当にどのようなレベルの質問でも構いません。株をやっていて困ったことがあれば、ぜひお気軽にコメントくださいね。
詳しく説明が必要な内容であれば、また、記事や動画にして紹介いたしますので。
最後までご覧いただきありがとうございました!



【移動平均線に関する質問】
大変勉強になっております。何かつまづいたときは、かけるーむさんの動画を振り返ってみております。
今回、チャートの移動平均線の色を変えたいと思い、チャート上部のテクニカルの右端の設定までは たどり着いたのですが、移動平均線の色を変えるまでのは至らず、こちらの動画で何かわかるかなと 思い見直しました。
やりかた教えていただけないでしょうか?